
wordpressで写真を投稿するのに、「ギャラリー」を使って見たのですが、標準のままではあまり自分の好みな動きをしていなかったので色々探していました。
そこで見つけた「wp-jquery-lightbox」というプラグインが結構良さそうだったので紹介します。
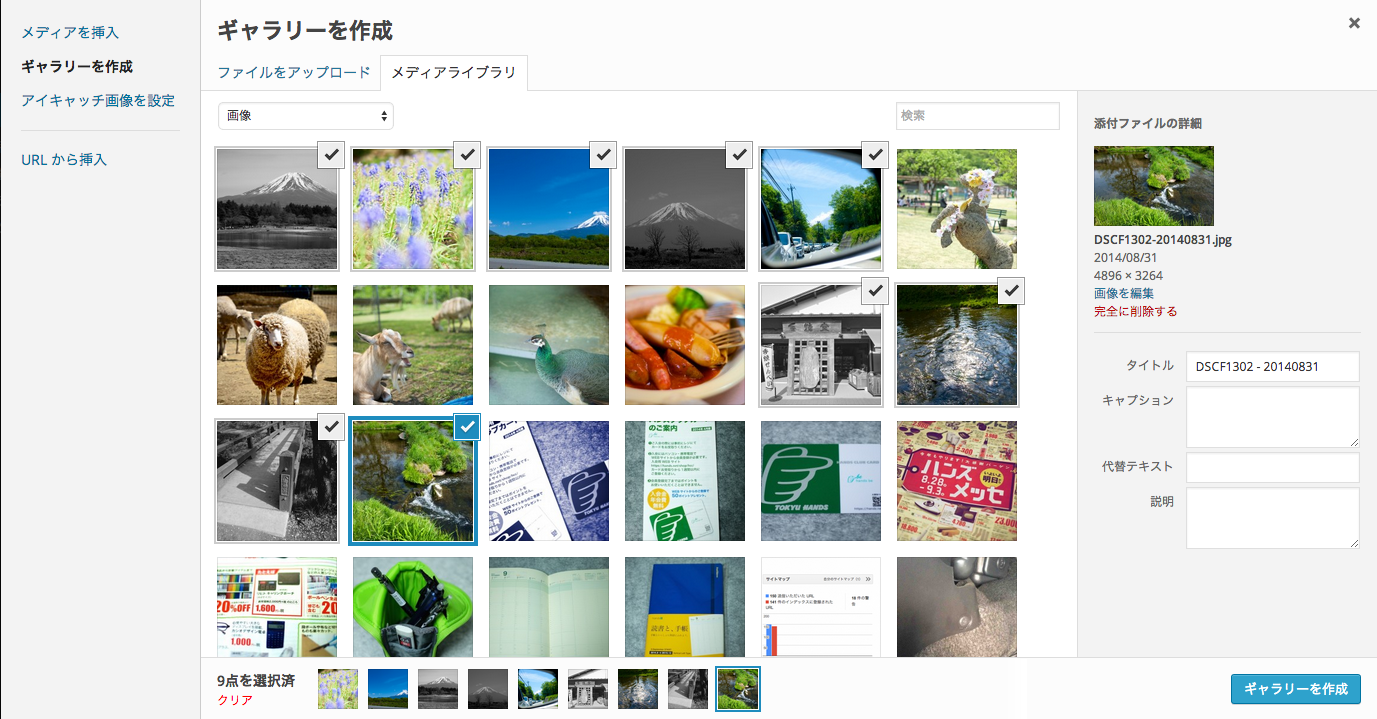
まず、普通にwordpressで「新規投稿」から「メディアを追加」で「ギャラリーを作成」を選択します↓

「ギャラリーを作成」から写真を選択して「ギャラリーを作成」

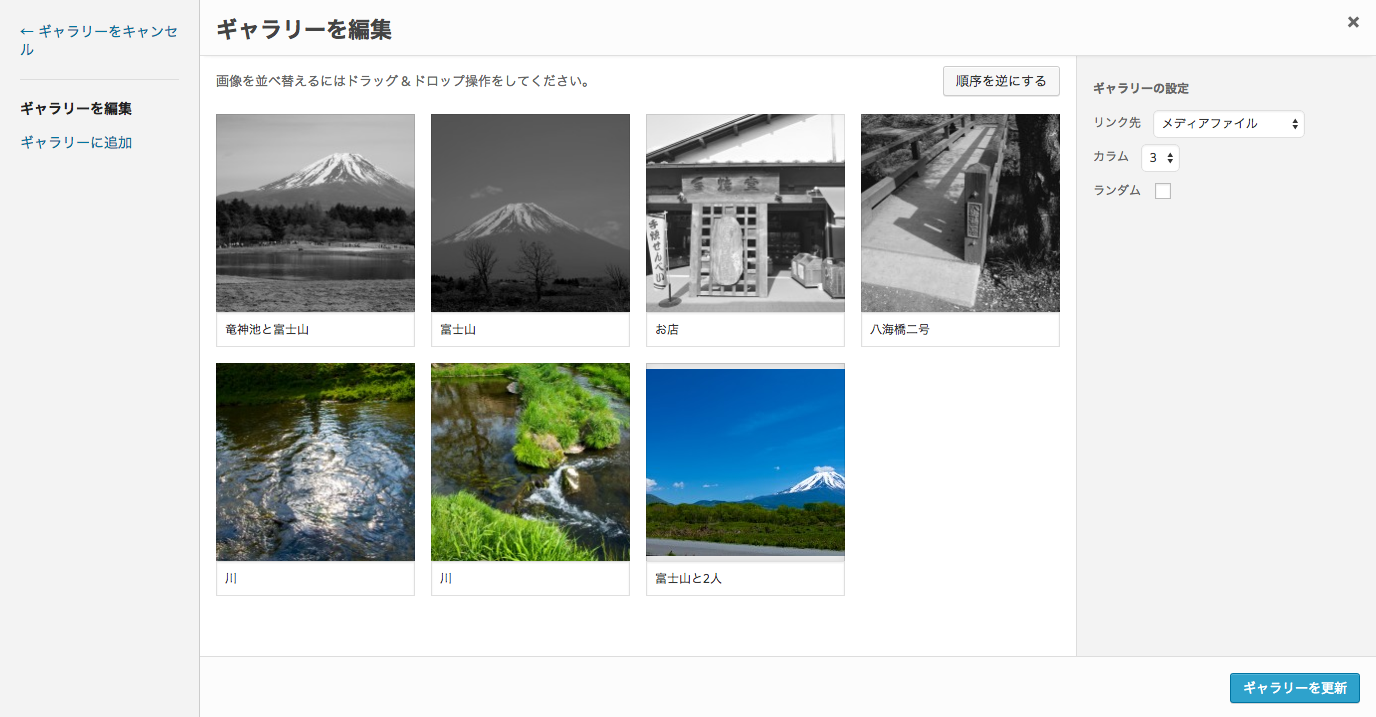
「ギャラリーを編集」からキャプションやリンク先などを入力。
この時に右にある「リンク先」を「メディアファイル」にしておくと、1クリックで写真が拡大するようになります。

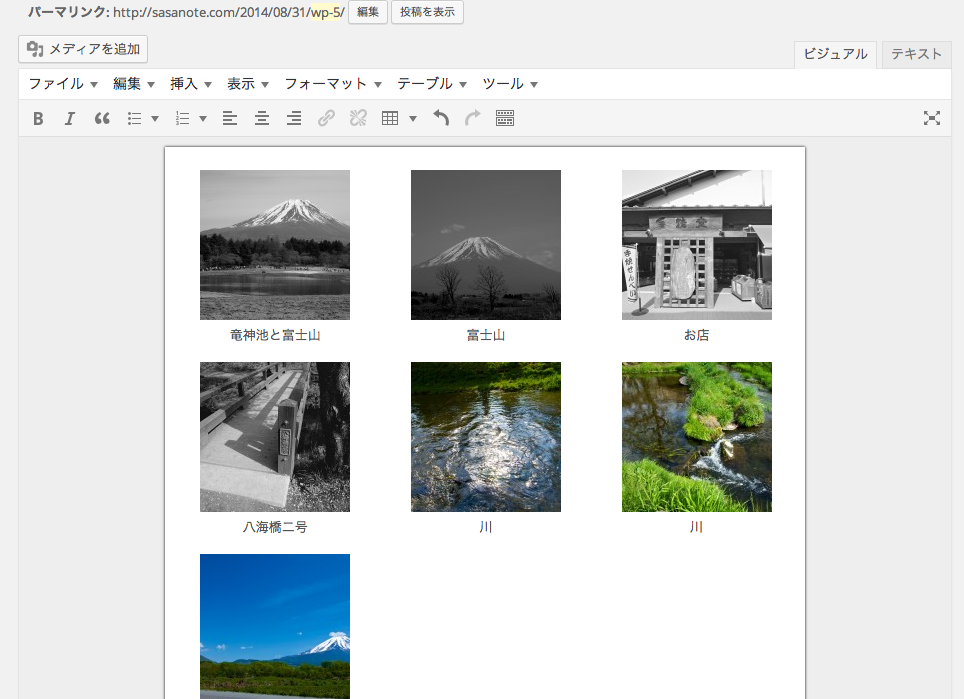
そこから「ギャラリーを作成」を押すと↑の様になります。
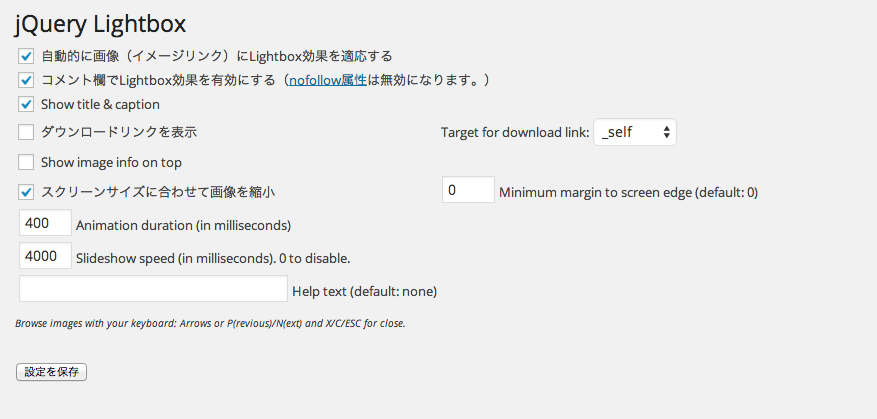
次に「wp-jquery-lightbox」をインストールし、設定の「スクリーンサイズに合わせて画像を縮小」を選択しておきます。

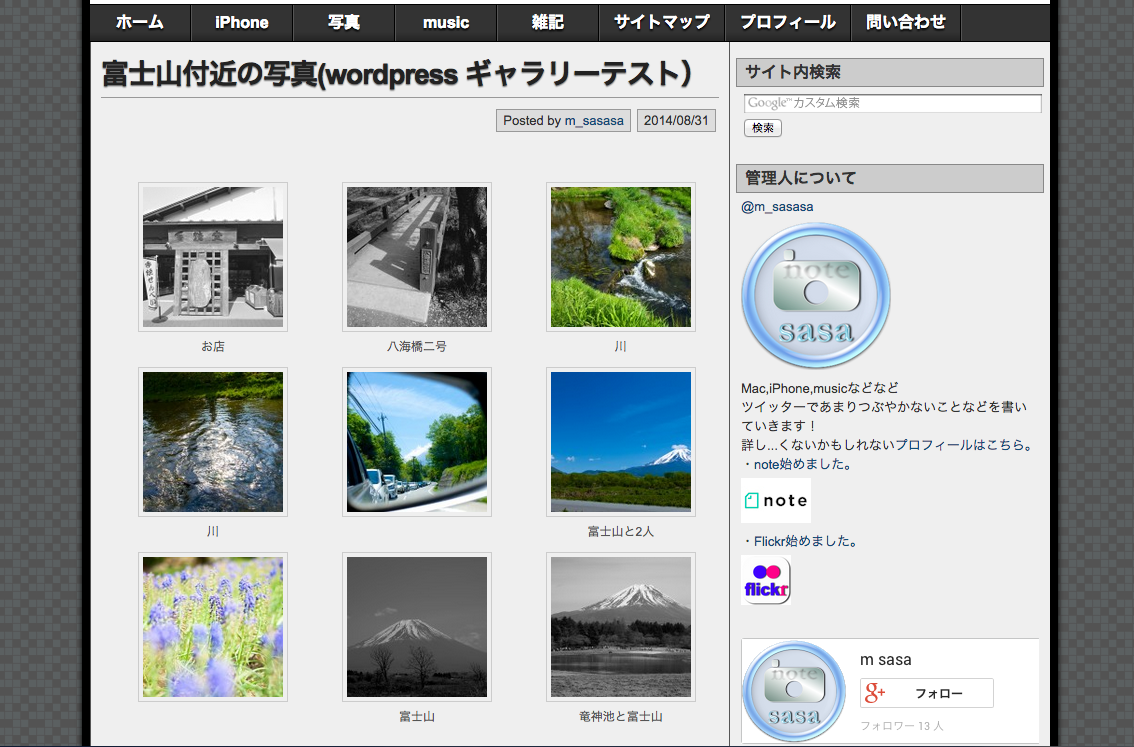
すると↓の写真の様に、クリックすると画面に合わせて写真が大きく表示されるようになりますっ!

このプラグインはギャラリー用というわけではなく、すべてのページの写真で同じように表示するようになるようですが、先ほどの写真の「リンク先」を「添付ファイルのページ」や「なし」にしていると表示されませんので注意です。
ちなみに上で作ったギャラリーが↓です。
これで、写真を気軽に投稿できる様になるので、沢山写真を上げていきたいと思いますっ!
(今まで投稿した写真ってほとんどリンク先「なし」にしてるけどどうしようかな・・・^^;)









