PC用の見出しはカスタマイズをしていたのですが、
モバイル用の見出しはwptouchのプラグインを使用しているので、そちらでも同じようにカスタマイズしなければならず・・・
面倒だったので放置していましたが…
とりあえず簡単な方法が見つかったのでやって見ました。

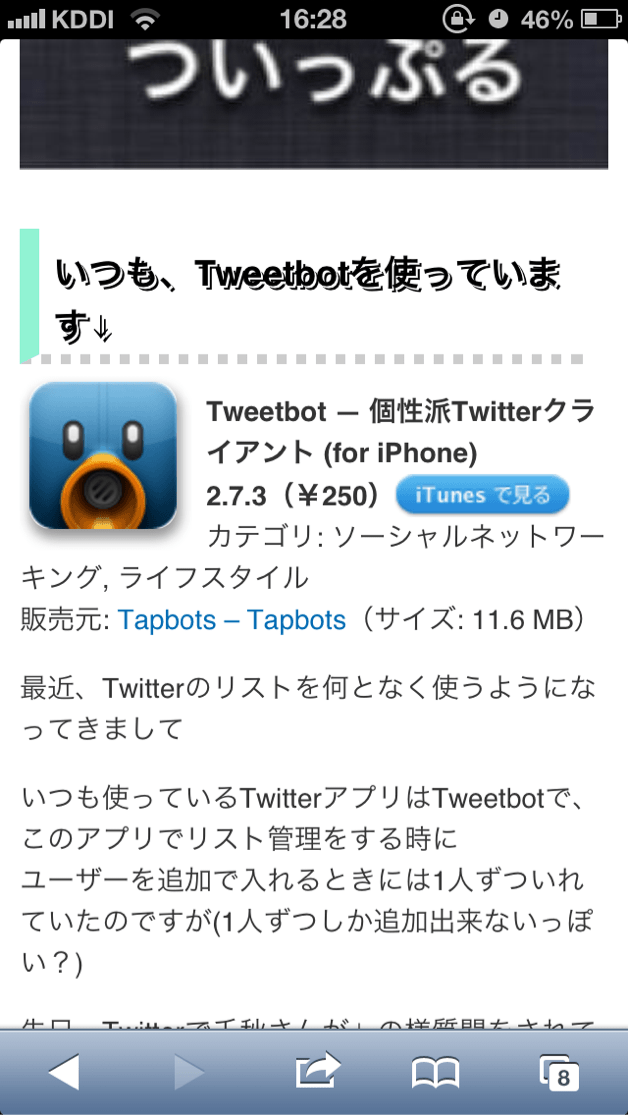
↑のような感じです。(緑の縦線と、その下のドット。ついでに文字も少し…)
ちょっとやり過ぎ感ありますけど^_^;
とりあえず、自分は初心者なので
このやり方があっているか分かりませんが・・・
参考程度にして見てもいいかも…?
プラグインを使わない方法が見つからない^_^;
色々と探して見たのですが、中々「CSS」のみで見出しをカスタマイズしている方が見つからず・・・
WPtouchに入れるやり方はありましたが、あまりプラグインを使いたくなかったのです^_^;
それでも、1つだけ見つけたのは
自分と同じように、あまりカスタマイズに詳しく無い方のBlogでしたが
それを参考にして適当にやったらできたので、とりあえず書いておこうと思います。
カスタマイズする前の注意事項!!
まず、「CSS」を変更する前にバックアップと、変更用のテーマを複製などをしておいてください。
やり方は…↓この辺りかな…
WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させたよ!(カスタマイズ編) | クリエイティブメモメモ
他にもやり方を書いている方はたくさんいらっしゃいますので、検索して見てください。
テーマをいじくる際は必須ですので!!
見出しを「CSS」のみで変更する方法?
wp-content → plugins →wptouch →themes →[defalt]を複製したフォルダ →style.css
上の方法で複製をした後のテーマに入っているstyle.cssを開き
元のテーマ(PC表示で使用しているテーマ)の「h2」など変更したいCSS(カスタマイズ済み)をコピーして
一番上に置いて見ました。
ただ、それだけ^_^;
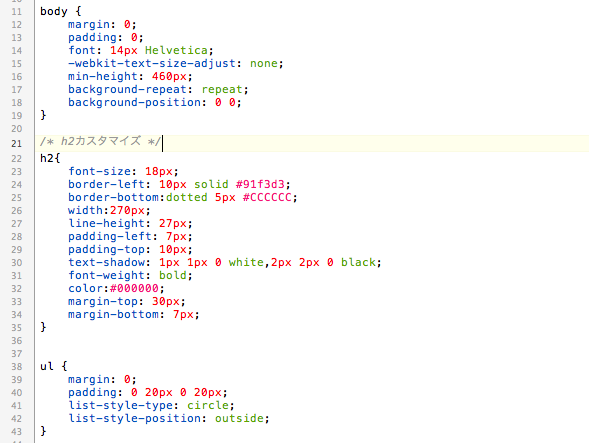
内容は↓

(写真だけですが・・・その理由は…)
WPtouchのCSSを開くと、「body」や「ul」などのスタイルシートが書かれているので
もしかしたらこの辺りに直接置いちゃえば良かったりして〜・・・
なんて、投げやり気分で置いたらで来たので^_^;
正直、真似して何かあっても責任は負いませんょヾ(@⌒ー⌒@)ノ
ちなみに、モバイル用にドットの長さなどは変更しています。(ついでに文字もちょっと変えちゃいましたけど^_^;)
プラグインを使わずにカスタマイズしたい方は参考に・・・・・
(_ _).。o(責任は負えませんけど…)
ヾ(@⌒ー⌒@)ノ
Posted from するぷろ for iPhone.


